瀏覽器建構完 Render-tree 之後,是否便可以直接將結果 Paint 到螢幕上了呢?很明顯是不行的,我們還沒計算該擺放的位置以及其大小,這就是 Layout 這個階段瀏覽器必須完成的事。
我們以下面這份 HTML Document 為例:
<title>Test Page for Layout</title>
<meta name="viewport" content="width=device-width">
<style>
#a{
width: 100%;
height: 500px;
background-color: black;
}
#b{
width: 80%;
height: 50px;
background-color: red;
color: white;
}
#c {
width: 50%;
height: 50px;
background-color: blue;
}
</style>
<div id="a">
<div id="b"><p>Hello this is b</p></div>
</div>
<div id="c"></div>
<meta name="viewport" content="width=device-width">
這一段是用來告知瀏覽器將頁面的寬度設成裝置的寬度,如果沒有設定的話就會使用預設的 viewport ,亦即 980px。
我就不再特別畫 Render-tree 了,在公佈答案前,想先請各位思考看看,假設裝置的 width 為 400px ,這三個 div 的寬度分別為多少呢?
答案如下:
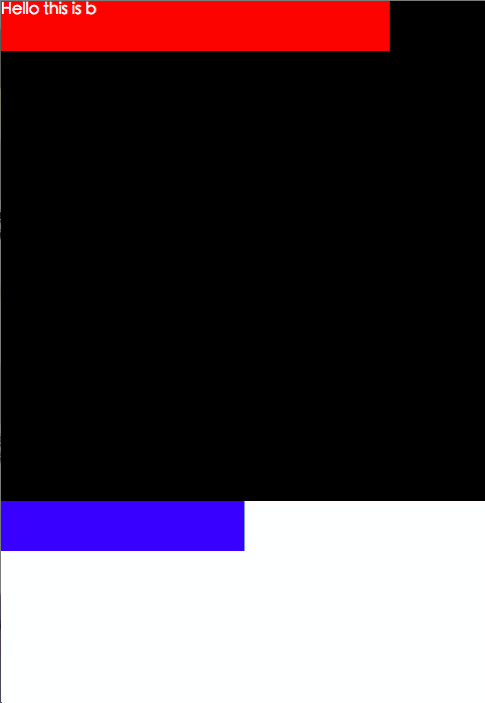
最後看到的結果,會跟下面一樣: